Vergleichstabellen bieten die Möglichkeit schnell und einfach komplexe Informationen zu übermitteln, und ermöglichen z.B. im Bereich des eCommerce dem Kunden einen schnellen Vergleich von Produkteigenschaften und -angeboten. Das nimmt dem Nutzer Arbeit ab, und wird entsprechend meist sehr positiv empfunden.
Mehr Joy-Of-Use dank Vergleichstabellen
Bei SixRevisions findet man eine schon etwas ältere Sammlung von über 70 Beispielen für Vergleichstabellen im Webdesign. Dort wird sehr gut verdeutlicht, wie in den unterschiedlichsten Anwendungsfällen Vergleichstabellen schneller als jede andere Form der Darstellung einen Überblick ermöglichen um sich etwa bei verschiedenen Hosting-Angeboten für das passende zu entscheiden.
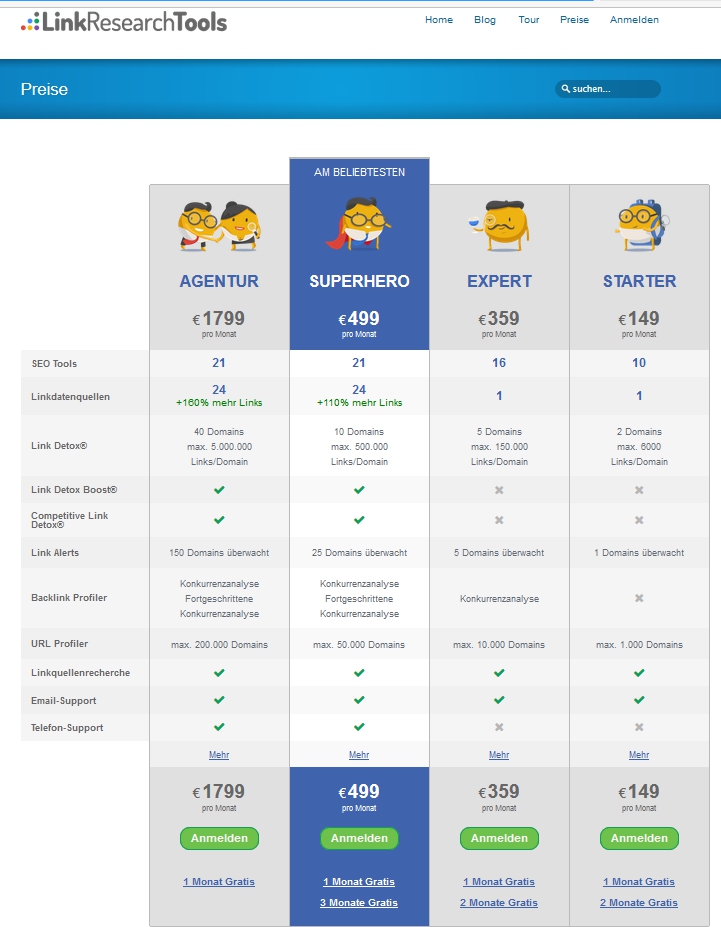
Schnell und einfach zum passenden Paket – zum Beispiel bei linkresearchtools.de
LinkResearchTools bietet eine Reihe leistungsstarker Lösungen für SEOs. Die umfangreiche Produktpalette mit den für die unterschiedlichsten Zwecke optimierten Werkzeugen wird in verschiedenen Paketen angeboten. Welches Paket nun welche Leistungen bietet, könnte man in einer Bleiwüste vermitteln, oder einfach mit einer Vergleichstabelle. So findet jeder schnell das passende Angebot – zusätzlich ist die beliebteste Lösung hervorgehoben.

Vergleichstabellen visuell ansprechend gestalten
Nun kann man eine Vergleichstabelle natürlich ganz einfach halten. Ihren Zweck erfüllt sie so grundsätzlich erstmal auch. Optimal ist eine solche Lösung jedoch nicht. Hier greife ich mal auf einen Vergleich aus der persönlichen Arbeit zurück:
Bei Tonerdumping bieten wir für Laserdrucker in den meisten Fällen neben dem Originaltoner eine besonders preiswerte Alternative , und einen speziellen Businesstoner an. Da die Businesstoner neben einer besseren Druckqualität in vielen Fällen auch eine höhere Reichweite bieten, muss für einen sinnvollen Preisvergleich natürlich auch der Seitenpreis berücksichtigt werden.
Bisher wurde hier eine sehr, sehr einfach gehaltene Tabelle für die einfache Vergleichbarkeit genutzt:

Informationen vorhanden – beim scannen aber nicht entdeckt
Nun gibt es nur sehr wenige Anwender, die bei einem Shopbesuch gerne längere Texte lesen, wenn sie nicht auf den ersten Blick erkennen, dass diese Texte eine inhaltliche Relevanz für ihre Kaufentscheidung haben. Bei unseren bisherigen Tabellen war das nicht unbedingt der Fall.
Wer die Inhalte der Seite scannt, der erkennt eventuell eine Tabelle, müsste aber ein zweites Mal hinschauen, um zu erkennen, was in dieser Tabelle aufgeschlüsselt wird.
Neue Tabellen – visuell ansprechend, und selbsterklärend
Nun erfolgt gerade eine Umstellung der Vergleichstabellen. Ziel ist es hier, dem Besucher auf den ersten Blick – also schon beim scannen der Seite – zu vermitteln, dass ihm diese Tabelle einen Mehrwert bringt, weil sie die Vorteile und Eigenschaften der einzelnen Produkte schnell erfassbar macht.

Besonders hervorgehoben ist in der Tabelle das Angebot, mit der größten Ersparnis. Der TN-2220-Toner Preisvergleich zeigt, dass durch die um ein vielfaches höhere Reichweite der Businesstoner die günstigste Lösung ist.
Vergleichstabellen einsetzen, wann immer es möglich ist
Ich könnte jetzt noch auf zahlreiche weitere Beispiele eingehen, ganz gleich ob es darum geht eine SaaS-Lösung zu buchen, Produkte wie Toner oder Dienstleistungen verschiedenen Umfangs zu bewerben: eine Vergleichstabelle ist der einfachste Weg dem Besucher einen Überblick über die Eigenschaften verschiedener Varianten zu ermöglichen. Die meisten Besucher werden diese Form der Transparenz und des Services zu schätzen wissen.
Und neben dem reinen Informationsgehalt sollte immer auch der visuellen Aufbereitung der Informationen entsprechende Aufmerksamkeit geschenkt werden!